Integrating Twitter in An Online course Developed in Articulate Storyline

Recently, we had a requirement from a training manager who wanted to enable the learners to tweet from the online course directly. Do you think is it possible to develop such course? Yes, we can do it by developing the course in Articulate Storyline using JavaScript.
Here are the steps to be followed for integrating twitter in an online course.
Step 1:
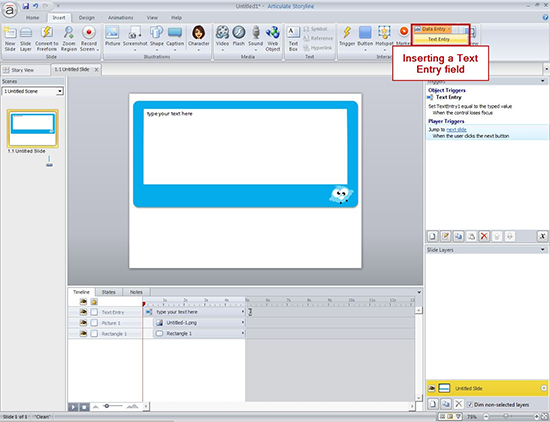
Insert a text entry field.

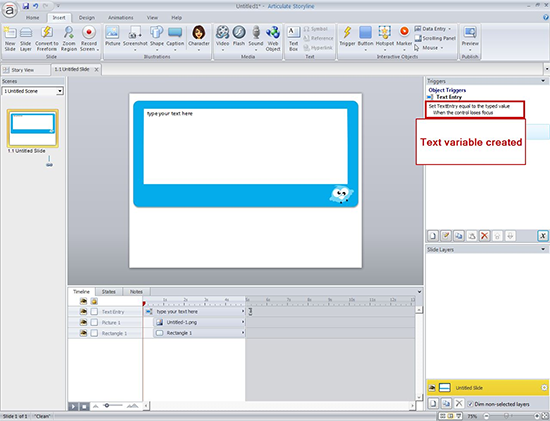
When we insert a text entry field, a text variable named “TextEntry” is created automatically.

Step 2:
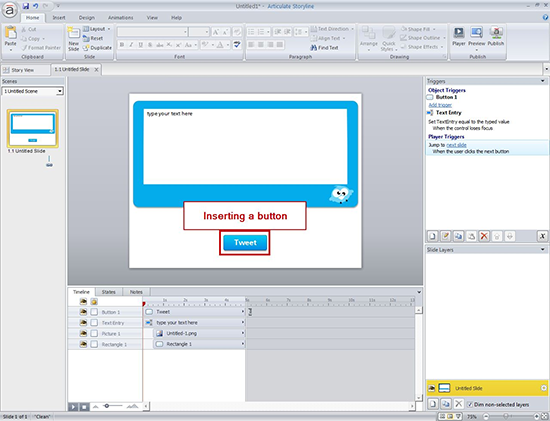
Insert a button “Tweet“.

Step 3:
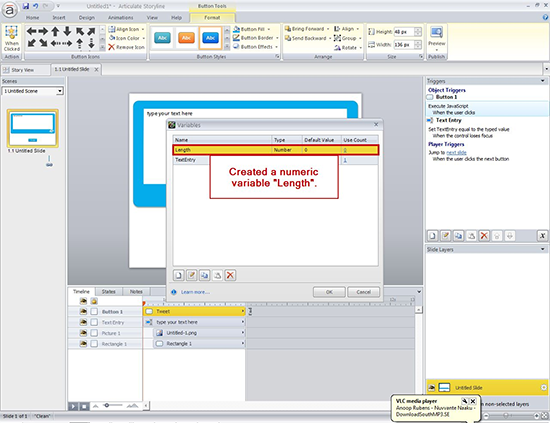
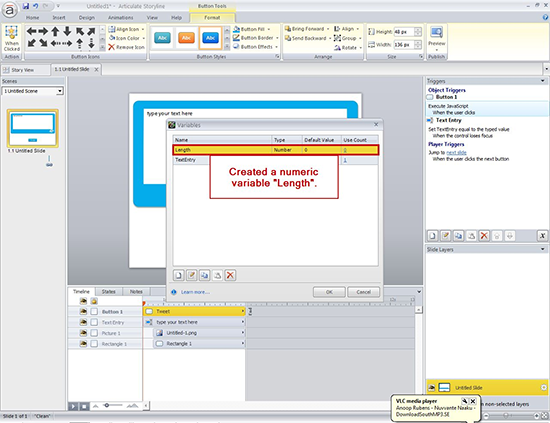
Create one numeric variable “Length” with “0” as default value.

Step 4:
It’s now time to execute the JavaScript.
Add a trigger “Execute JavaScript when user clicks Tweet button”

Step 5:
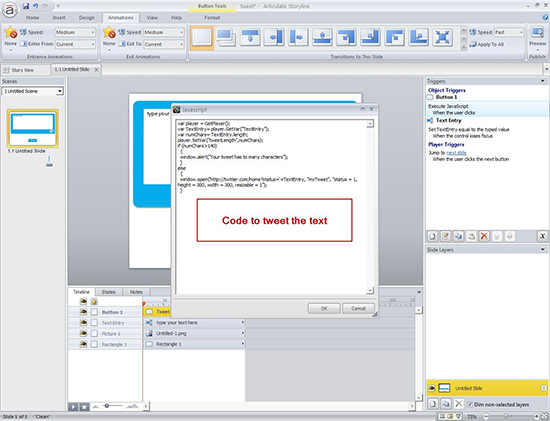
Now write the below code in JavaScript window.
var player = GetPlayer();
varTextEntry= player.GetVar(“TextEntry”);
varnumChars= TextEntry.length;
player.SetVar(“tweetLength”,numChars);
if (numChars>140)
{
window.alert(“Your tweet has to many characters”);
}
else
{
window.open(‘http://twitter.com/home?status=’+TextEntry, “myTweet”, “status = 1, height = 300, width = 300, resizable = 1”);
}

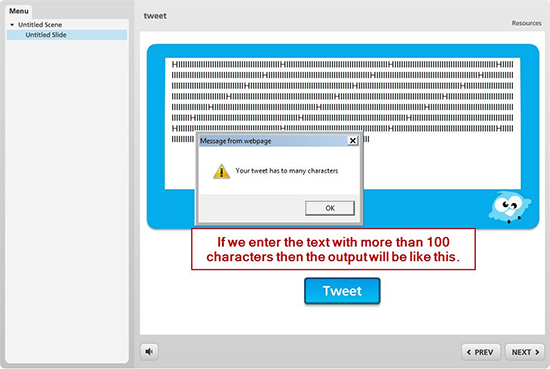
Here, I limit thethe length of the tweet to 140 characters.. If the user enters more than 140 characters then an alert pop-up will be displayed with text “Your tweet has too many characters”.
Step 6:
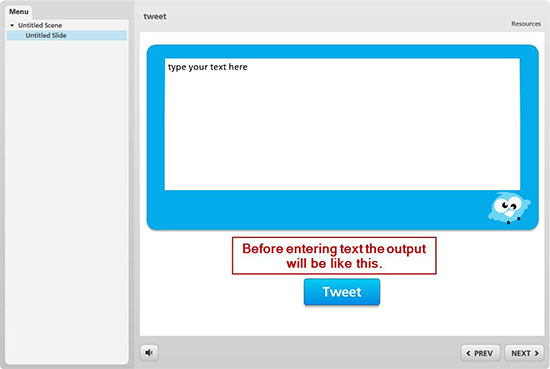
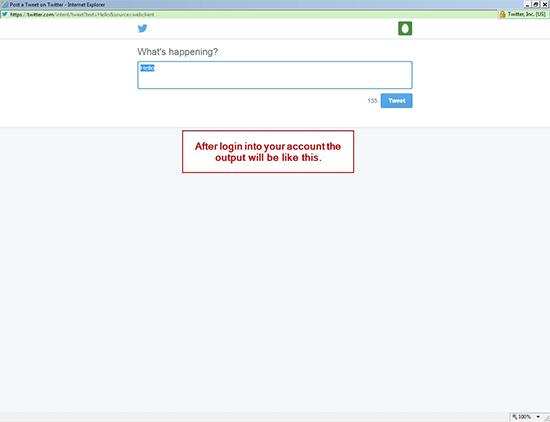
Now publish and check your output.




Thus, you can integrate Twitter with Articulate Storyline. Hope you find this blog useful. Do share your views.





