How to Increase Menu Size of an E-Learning Course for Ipad in Articulate Storyline?

One of our clients came up with an issue regarding the menu size of an eLearning course developed using Articulate Storyline. It is very small when viewed on iPad (Safari browser).
He asked us to increase the font size of the menu. But with the default features of storyline we cannot increase the size.
We tried and successfully came up with the solution that I would like to discuss here in the following steps.

Step 1:
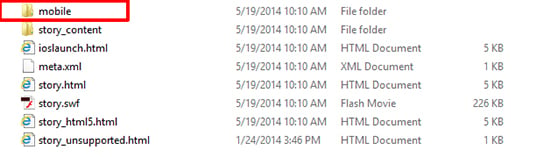
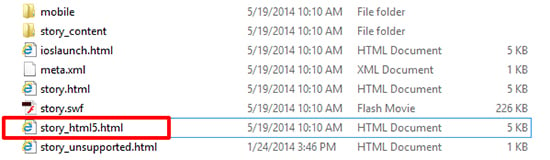
First go to your published course. Click the mobile folder in your course output folder.

Step 2:
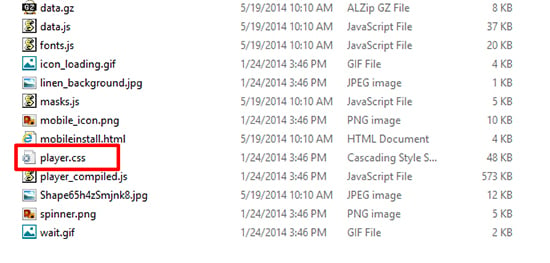
Right click player.css and open with a notepad or WordPad.

Step 3:
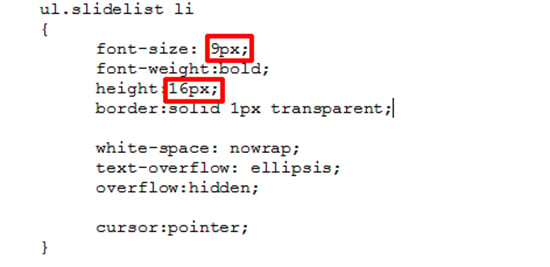
Here you will find the slidelist where you can increase the font size.

If you increase the font size, it will affect the height, so you need to adjust the height as well.
Step 4:
After increasing the font-size, click the story_html5.html in your published folder.

Step 5:
Check for the increased font size in your course.
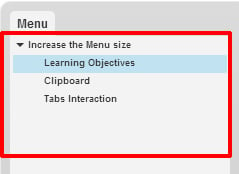
Default font size:

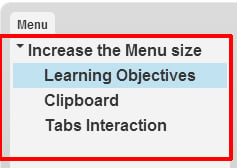
Increased font-size:

These are the steps you need to follow to easily increase the font size of the menu of an elearning course in an iPad. Have anything to say, please do share!



![Role of Training in Successful Implementation of ERP System [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/role-of-training-in-successful-erp-implementation-infographic1.jpg)

