Insipid or Sapid E-learning Templates – All Depends on Developers

Rapid eLearning tools have inbuilt templates and interactivities, leaving the developer no choice but to use these inbuilt features. This makes the user experience of an online course boring and tedious and as such reduces participant engagement with the content. Let’s see a case study on how we transformed rapid eLearning from being insipid to sapid.
Our client, a leading automotive components conglomerate in India wanted eLearning courses with highly engaging user interface, in a short turnaround time and at a low price. As courses had to be rapidly developed, we ruled out Flash and selected Articulate Storyline. After the tool was finalized we sent them 4-5 sample templates for their approval. The client rejected all the templates and sent us a sample Flash course and wanted the GUI exactly like the way it was in the Flash course. After seeing the GUI of the sample course sent by them we realized that default templates in the Articulate Storyline would not suffice to meet the client’s requirements; extensive customization had to be done to have such an appealing GUI. Let’s see how to customize the GUI in order to make the client happy.
Step 1:
As the first step, we designed GUI in Photoshop. Once the designing part was over, we cropped and saved each design element of the course GUI such as Banner, Next, Back, Menu, Audio On/Off buttons, bottom design.
Step 2:
In the Articulate Storyline, we gave the same dimensions to the course that were given for the sample course GUI design. And then we imported the design elements of the course GUI into the course and aligned them properly.
Step 3:
Once the alignment is done, we have given the States and actions to the course buttons.
Some highlights of the GUI
- Audio on/off button was created in Flash and imported to Articulate Storyline as the client wanted a pause/play option. In Articulate Storyline you can only have the option to increase/decrease volume.

Audio button developed in Flash and imported to Storyline
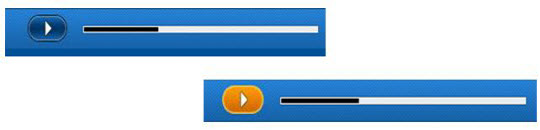
- In the default Articulate Storyline you don’t have highlights for the “Next” button when the timeline finishes; similarly, you don’t have highlights for other buttons when the user is supposed to click on them. We could apply highlights to all imported buttons giving the “states” to them.

Highlighted next button

Highlighted play button if the user pauses the course
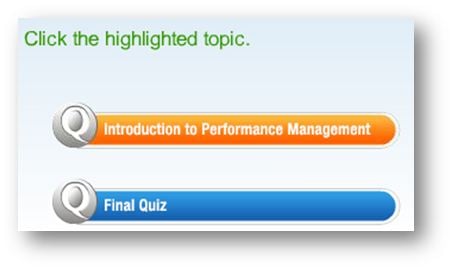
- When a user logs in to the course, he or she should be able to see the menu tab, which directs the user to the course and the final quiz tab, which will be enabled when the user completes the course. This is to present a simple GUI to learners, which can guide them easily.

These are some of the highlights of the course. I can conclude that an engaging eLearning course is in the hands of a developer; if he is creative and has good knowledge of these rapid authoring tools, he can develop courses as good as courses developed in Flash. What is your opinion about customization of articulate storyline features? Have you ever tried it?