Developing Mobile Learning Apps with Lectora and PhoneGap

The latest trend in technology-enabled learning methodologies is Mobile Learning Apps. Accessing learning content through apps is easier than through browsers. Though there are some security concerns, mobile apps can be an ideal platform for reinforcing classroom training/eLearning and providing performance support.
What does it take to develop Apps?
Developing an App needs a lot of technical expertise. But HTML5 authoring tools such as Lectora Inspire have made it easy to develop apps. The advantage with Lectora is that its responsive HTML5 output code is editable. With minor edits in the code and using tools such as PhoneGap and Eclipse, we can develop mobile learning apps.
Let us see how we can do it in the following steps:
1. First, you need to create an app project using Phone Gap.
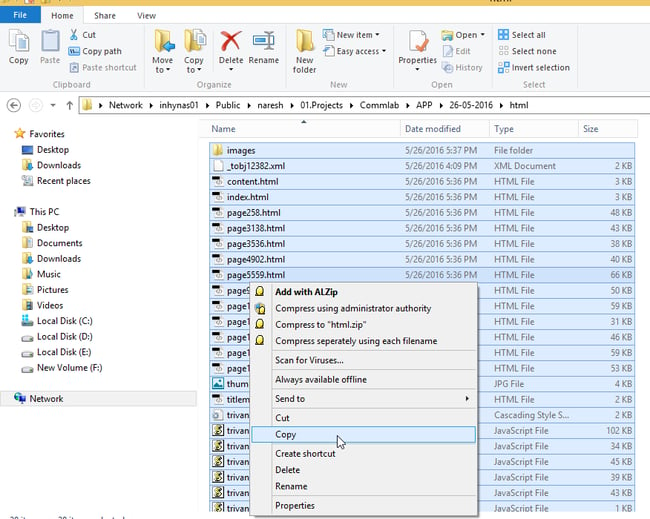
2. Copy the HTML5 files of the course developed in Lectora.

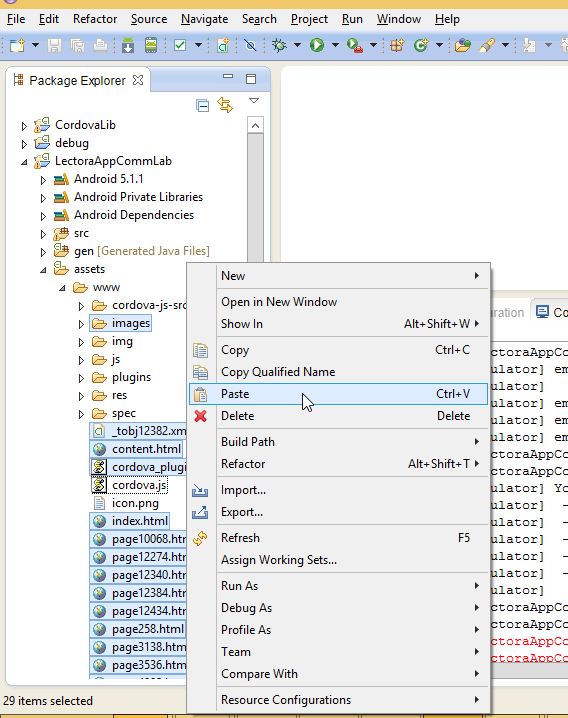
3. In the folder structure of the app project, select the Asset folder. In that, select the www folder and paste the HTML5 files.

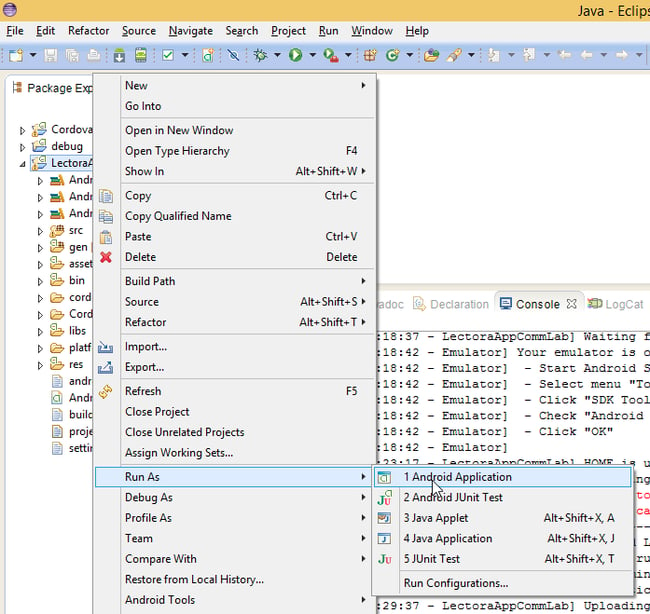
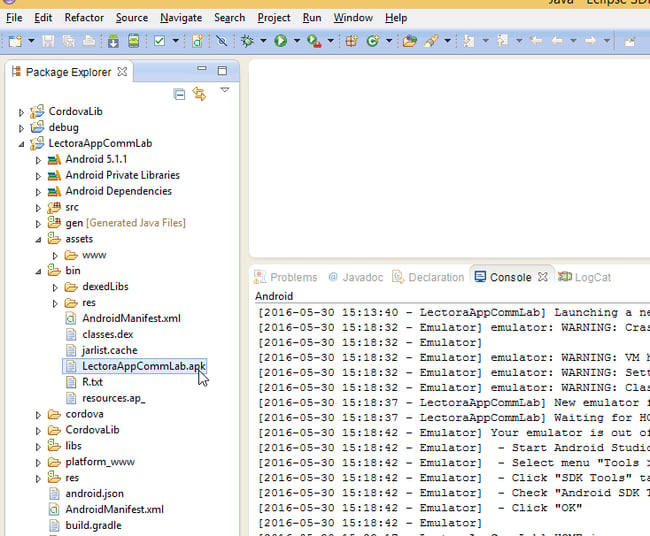
4. Then right click on the Project folder and run the project using the Run As -> Android Application option as shown in the screenshot below.

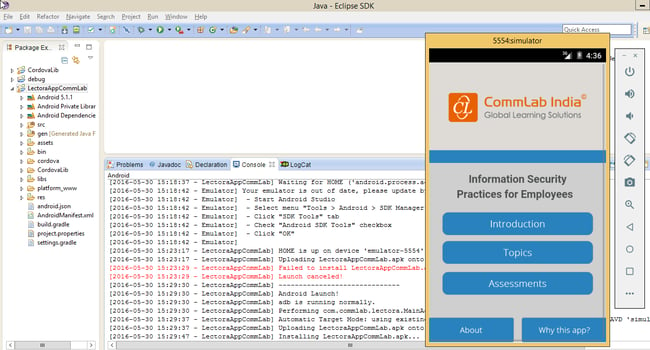
5. View the output in the simulator.

6. Finally take the. APK file from the bin

7. Install it as an app.
App Installation process:
- Upload the .apk file in your online web server and create a URL.
Example: http://<somedomain>/LectoraAppCommlab.apk
- Access the URL through the mobile browser and download the .apk file. Double click on it to install the app.
If you have any doubts or concerns regarding learning app development, post your query along with the email id in the form below. Happy learning!





