How to Create Descriptive Assessments Using Articulate Storyline – Part 2

Developing descriptive assessments with Articulate Storyline is easy. All we have to do is just take a default essay type assessment and set the character limit, using the options given. Refer to the post Creating Descriptive Assessments in eLearning with Articulate Storyline for more information.
So, what if we want to count the number of words typed instead of characters?
Here is the one such requirement.
Requirement:
There should be a text entry field in the slide, and the learner should type only 30 words in it. A counter, indicating number of words currently typed by the learner, should appear on the screen. The first 30 words of the text should be extracted, if the learner types more.
There are 2 ways of meeting this requirement – either with Triggers or by using JavaScript. As triggers consume considerable time, I prefer to use JavaScript. Using JavaScript, the requirement can be met in less than 2 minutes.
Follow the steps below to know how we satisfied the requirement:
Step 1:
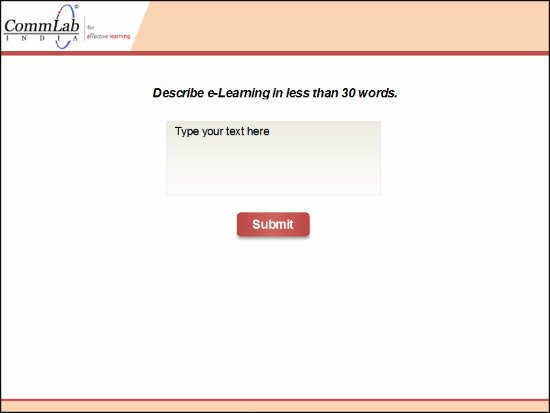
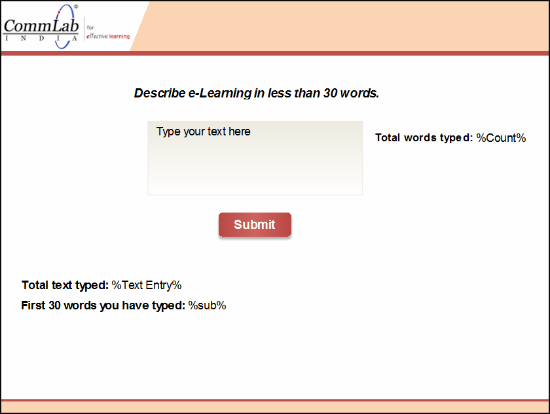
Take a blank slide and design it in the desired manner with a question, text entry field and submit button.

Step 2:
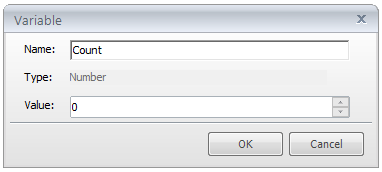
Create a variable of Number type. I have created a variable with the name Count to count the number of words typed by the learner.

Step 3:
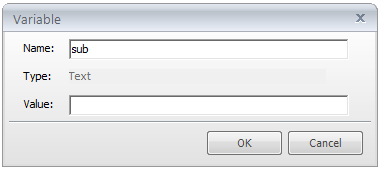
Create a variable of Text type, without any default. I have named it sub.

Step 4:
Add references for the three variables TextEntry, Count and sub (which will be created by default after inserting text entry fields).
Note: Reference is nothing but placing the variable name between the symbols % to display the current value of the variable.

Step 5:
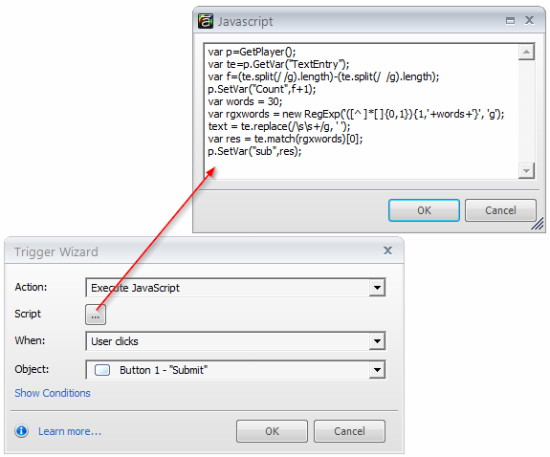
The final step is to execute the JavaScript code, when the learner clicks the Submit button.

You can now count the number of words typed by the learner, instead of characters.
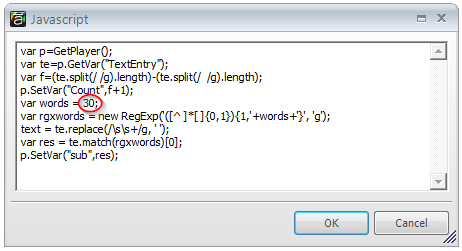
You can increase/ decrease the limit just by modifying the value of the variable ‘words’ in the code. Refer the screenshot below to know where to edit the JavaScript code.

Note: As there are only a few possibilities to control text entry fields in Articulate Storyline, click outside the text entry field once you have completed typing, and then click the Submit button to view the number of words typed in the text entry.
Hope this helps you. Please do share your feedback.



![What is Rapid eLearning Development? [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/what-is-rapid-elearning-infographic.jpg)
![3 Uses of Chatbots in E-learning [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/chatbots-in-elearning-infographic-main.jpg)
