Add Music and Zing to Your Online Courses Using Articulate Storyline

“Being a musician maps the human mind for success; success in all avenues of life”
-Tim Lautzenheiser
Music is the language of emotions. Most of us love music, as it eases tension and anxiety. So, why don’t we provide background music for eLearning courses? This will help increase learners’ attention, engage them throughout the course, and adds an element of fun.
→ Download eBook Now: Rapid eLearning Authoring Tools
In this blog, I will share how to add background music to an eLearning course using rapid authoring tool Articulate Storyline.
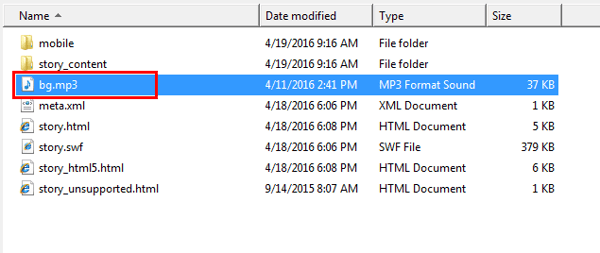
Step 1: Add Audio Files to the Published Folder
- Open the published folder
- Copy and paste the desired audio file to the published folder
Note: The prescribed format for an audio file i is .mp3. The volume of the background audio must be less than the actual slide audio; otherwise they might get mixed up and the course audio will be lost.

Step 2: Call the Audio File Externally
These are the steps to call the audio file externally:
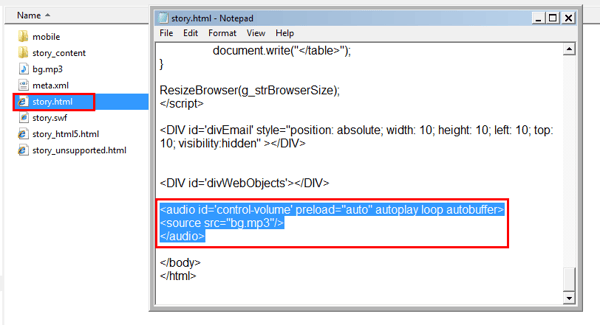
- Right click the html file
- Open with Notepad or Dreamweaver
- Before closing the body Tag (/body), write the code given below:
<audio id=’control-volume’ preload=”auto” autoplay loop autobuffer>
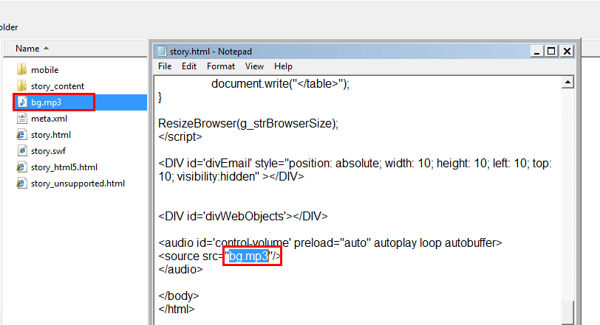
<source src=”bg.mp3″/>
</audio>
- Save and close the Notepad

Note: The name and format of the audio file being called should be the same as the actual audio file.

Finally, check the output by clicking the story.html file.

This way, we can add background audio using rapid authoring tool and keep our learners engaged throughout the course. You can also add background music to scenarios as well as games. I would love to hear how you’re using background music in your online courses. Got any tips and tricks to share?





![E-learning vs M-learning: 4 Design Aspects that Differ [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/elearning-vs-mlearning-4-design-aspects-infographic1.jpg)