Articulate Storyline: Adding PDFs (onscreen) to E-learning Courses

Resources in an eLearning course enable learners to view/save the external data provided by training managers. This helps learners gain more knowledge about the topic on which they are being trained. PDF documents are the most common form of resources in eLearning. We can also add interactive PDFs to eLearning courses which have checkboxes and, blanks. These are to be filled and should be saved by learners for future reference.
Recently, one of our clients had a similar requirement.
Requirement:
An interactive PDF should be added to the eLearning course onscreen developed in Articulate Storyline. The learner should fill the PDF form in the course itself. Then he/she should save that PDF to their PC.
Solution:
The only way to achieve this (as far as I know) is through Web Object, and I would like to share the same with you in this post.
Explained below are the steps we have followed to satisfy the client requirement:
Step 1:
Copy the PDF document (which you want to add to your eLearning course) to the folder containing your *.story file.

Step 2:
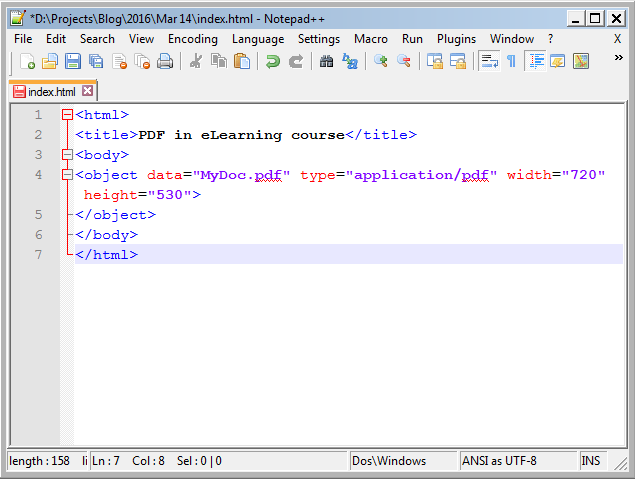
Create the HTML file with the code shown below.
<html>
<title>PDF in eLearning course</title>
<body>
<embed src=”test.pdf#toolbar=0&navpanes=0&scrollbar=0″ type=”application/pdf” frameBorder=”0″ scrolling=”auto” height=”100%” width=”100%”></embed>
</body>
</html>

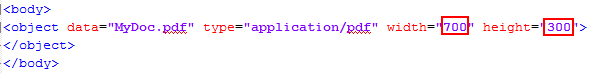
Note: You can alter the Height and Width of the PDF document by modifying the values within the quotes. Refer the screenshot shown below.

Step 3:
Save the HTML file with the name index.html in the same folder where you have saved your Storyline file.

Step 4:
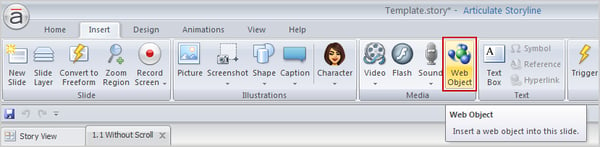
In Storyline, Select Web Object from the Insert tab.

Step 5:
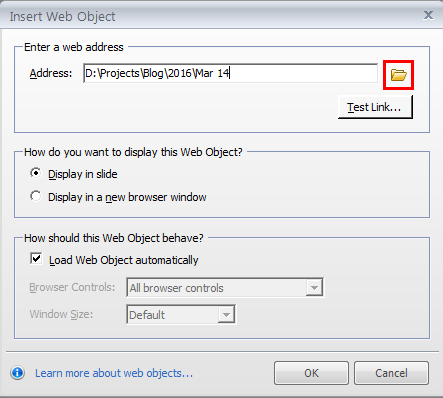
From the Insert Web Object window, browse for index.html file by clicking the folder icon and click the OK button.

Step 6:
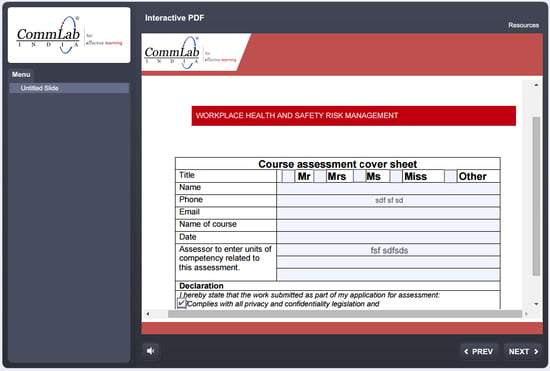
Publish the course and open the story_html5.html file to view the output.

In this way, you can add PDF documents directly to your eLearning courses.
Hope you found it useful. Please do share your feedback.





![7-Step Process to Convert Your Classroom PPT to a Web-Based Course [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/convert-classroom-ppt-to-a-web-based-course-infographic.jpg)