Articulate Storyline : Adding Custom Controls for Audio in an E-learning Course

Recently, one of our clients came to us with a requirement to control audio files in a slide.
→ Download eBook Now: Rapid eLearning Authoring Tools
Articulate Storyline does not have any default option to add audio controls(to play, pause, adjust volume, etc.) to a specific slide. The only way in which this can be done is by using HTML code. Through this, we can add play, pause, control volume as well as Progress bar controls for audio files.
In this post, I would like to share the steps to add controls for audio.
Step 1:
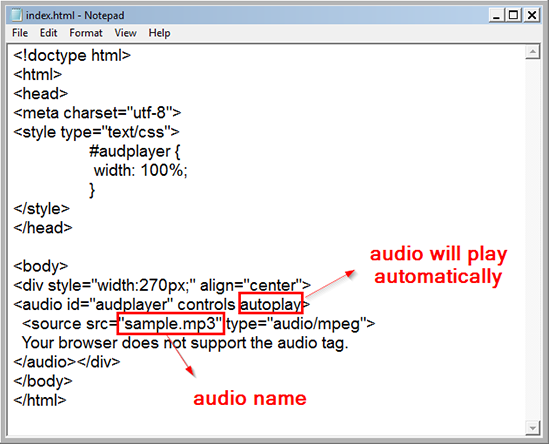
Develop an HTML file with the audio file as shown in the screenshot below and save it as index.html.

In the code above, the word controls will add controls to the audio file and the word autoplay will plays the audio automatically.
Note: Interchanging the positions of these words does not make any difference in the output.
Step 2:
Place your .html and audio file within the same folder to avoid complications.
Step 3:
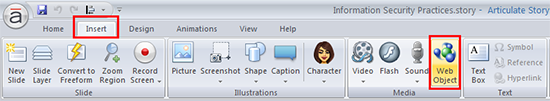
Go to the Insert tab and select the Web Object option.

Step 4:
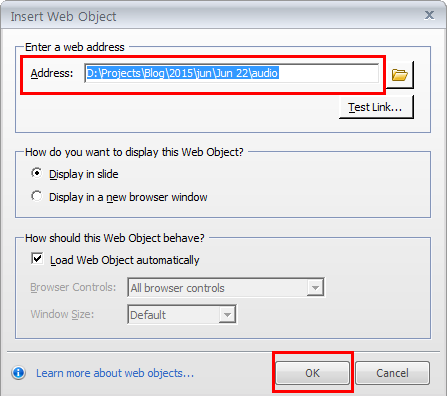
From the opened window, paste the location of index.html file in the address column or you can even browse to find its location.

Step 5:
Click the OK button. Adjust the size and position of the Web Object on the screen.
Step 6:
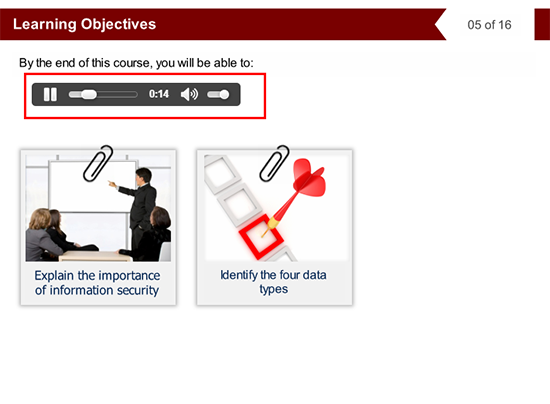
Publish the eLearning course and check the output.

Note: Audio controls will display an output only in the HTML5 form. And the size of the controls will be different in different browsers.
This is the way to add controls for audio.
Hope this blog helps you. Please do share your thoughts.





![7 Step Process of Content Comprehension in E-learning [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/elearning-content-comprehension-process-infographic1.jpg)