Articulate Storyline: 4 Easy Steps to Create a Custom Video Player

Articulate Storyline comes with a rich media player which can be used to run audio and videos, very effectively. However, player controls such as audio volume, play/pause, progress bar and replay ‘pertain’ to the entire slide. For instance, when you click replay, the whole slide will be played again.
One of our clients wanted to embed videos into the slide and enable his learners to control individual media elements with a unique player design.

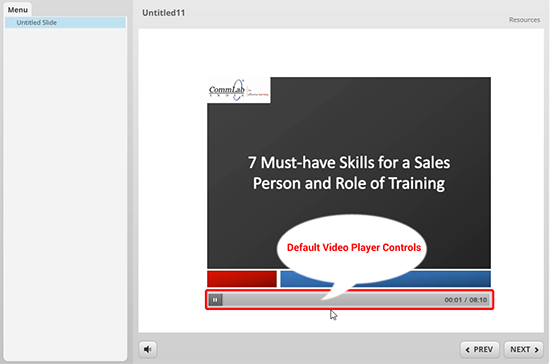
The client also wanted to allow his learners to watch videos in the full screen mode and provide an audio timer. He also wanted to enable his learners to adjust the sound volume of the videos. By default, the video player in Articulate Storyline comes only with a play/pause button and a progress bar with timer.
We met this complex requirement using an HTML tag.
Let us now see the process of adding an HTML5 tag to create a custom video player to the slides of an e-learning course, step-by-step.
Step 1:
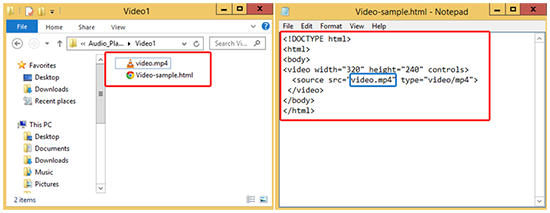
Create a video folder and an HTML file in it. Copy the below video tag and paste it in the HTML file. Also, place the video file in the same folder. Shown below are the references.

Step 2:
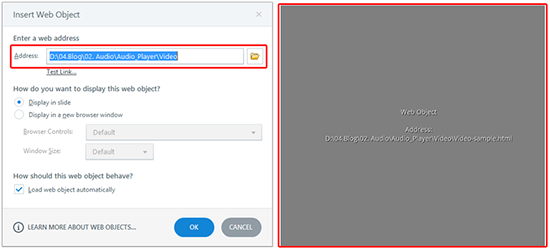
To embed the video into the slide, go to the Insert tab and select Insert Web Object and browse the created HTML file Video-sample.html.
Step 3:
Adjust the position of the Web Object on the screen. Shown below are the references.

Step 4:
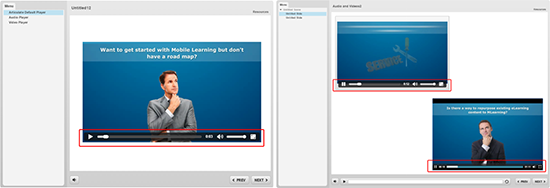
Now, we are done with the ‘video part’. Publish the same and preview it.

As this player is HTML5-supported, its look and feel depends on the browser or the device you use.
This is how we can create a custom video player using an HTML tag.
If you want to have a different design, there are many templates/resources available on the Internet.
There are a few things you need to keep in mind.
- Make sure the video file is located in the same folder.
- You can’t insert a media element link as a web object into Articulate Storyline directly.
- If the Web object is located on the Internet or an intranet, you need a security permission to access it.
- Web objects can’t be seen or previewed. To view a web object, open publish “html” in a browser compatible with HTML5 and “publish for CD”. Or, you need to publish the course output to FTP/a server.
Creating our own custom video player with an HTML5 tag is easy. By using HTML5 tag, you can control the look and feel of the player. Hope you find this blog useful. Please feel free to share your views.