5 Useful Tools to Choose Color Schemes for E-learning Courses

It’s said that you cannot (and maybe should not) judge a book by its cover, but the harsh reality is that we DO judge a book by its cover – appearances do matter! The right content is obviously important for creating a good e-learning course – but that’s not enough. Even the best content won’t interest the learner if it looks unprofessional and unappealing. When it comes to visualizing content, one of the most important aspects is choosing the right color scheme that is aligned to the content you’re working with. Your color scheme has the power to enhance or downplay the data, such as its relationships, the advantages and disadvantages, and so on.
I am sure you will agree with me that choosing a color scheme for an e-learning course is a challenge in itself. Most of us can recognize a perfect color scheme when we see one, but struggle to create it from scratch. Selecting a color scheme that is pleasing to the eye, and also related to the subject can be a difficult task.
In this blog, I would like to share a few best tools to help you find and choose colors for your designs.
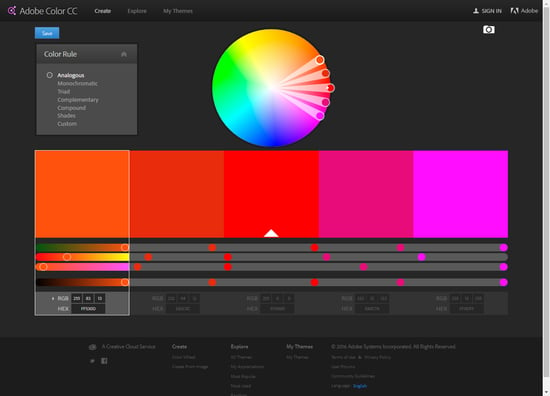
1. Adobe Color CC

This is an official Adobe tool, known previously as Adobe Kuler. Adobe has recently renamed it as Adobe Color CC. You have 2 options for generating color schemes with this tool:
- You can play around with the color wheel and generate color schemes according to the color chosen; or
- You can upload an image and let the Adobe Color CC generate the palette by choosing five points
You can easily create your own custom color schemes with this tool, and save in your library. If using the desktop version, you can export a color scheme straight into Adobe Photoshop, Illustrator, and InDesign.
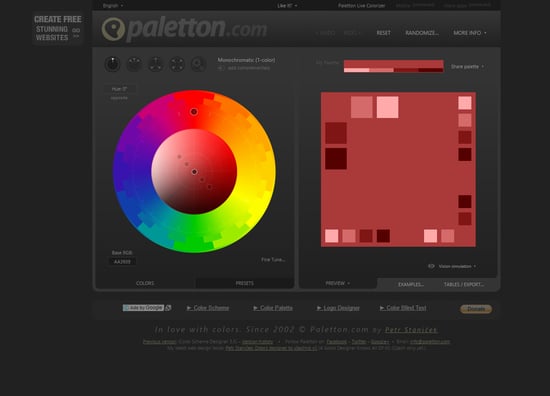
2. Paletton

You may know it by its previous name, Color Scheme Designer. It’s a designer tool for creating color combinations that work together well. This site was recently updated and it is now very simple for the designers to generate a great looking palette based on the base color of their choice. It displays various similar shades in small boxes that match your chosen color and finally, you can fine-tune your palette by using other options within the tool.
3. Color – Hailpixel
![]()
Color by Hail Pixel keeps on generating color samples until you are done with the desired color scheme. Using this tool is a very simple way to generate a great looking palette, which starts with a single color and keeps adding colors as you move your cursor on the screen.
You can generate color by 3 different movements of your mouse:
- Right to left to change the hue
- Up and down to change the brightness
- Scrolling to change the saturation
Once you’re done, simply click the mouse to save the color.
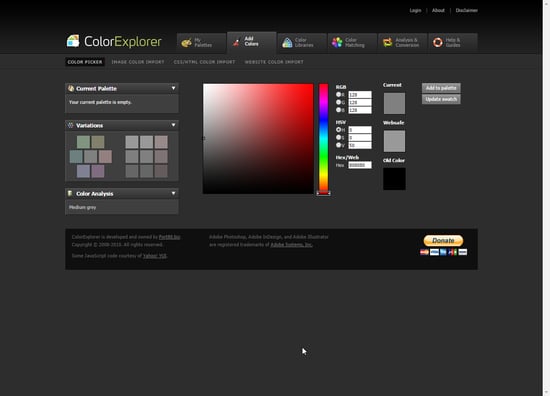
4. ColorExplorer

This is probably one of the most detailed color scheme tools available. It offers a wide range of tools which helps you design, customize and analyze your color palettes, and has a well-organized set of features, which can be used individually or together.
There are 4 ways to generate color schemes with this tool:
- Color picker
- Image color import
- CSS/HTML color import
- Website color import
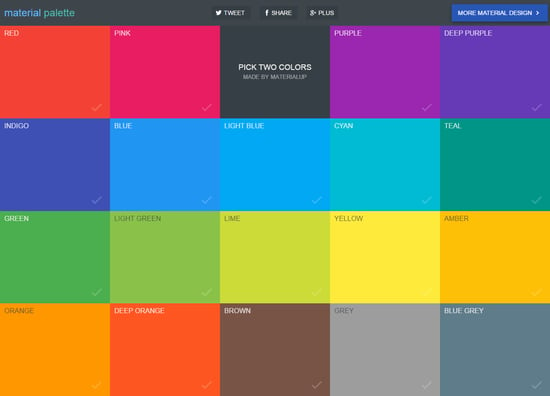
5. Material Palette

You can easily create your own color scheme with this tool; you have to simply choose two colors from the tiles shown. The color palette is generated and you can download it for your designs.
As you’ve seen, you don’t have to be a color expert or graphics pro to generate a color palette for your courses, these tools do it all.



![5 Best Tools That Help You Choose Color Schemes for Your E-learning Courses [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/create-section-508-elearning-course-in-flash-1.jpg)
![Tips to Evaluate the Effectiveness of Your Online Courses [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/online-course-creation-2-1.jpg)
![Tips to Create an Intuitive LMS that Facilitates Collaborative Learning [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/tips-to-create-intutive-lms-infographic.jpg)