4 Benefits of Responsive E-learning Design [Infographic]
Here is an infographic that shares the benefits of responsive e-learning courses.

Smartphones and tablets have established their stronghold in the everyday life of almost everyone. They are making an unparalleled impact on our lives. Naturally, they have also impacted the way we learn.
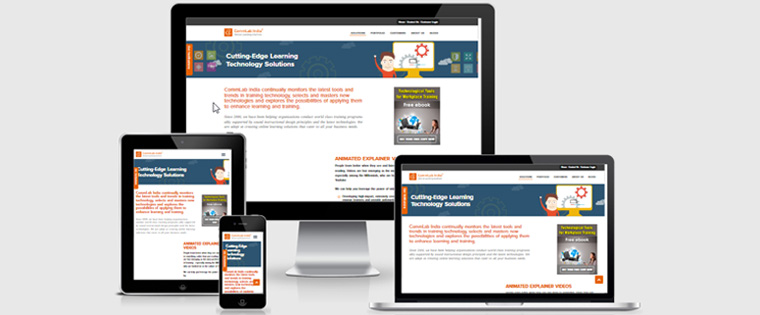
Increasingly, employees are accessing training material on their mobile devices. But, with so many different devices by numerous manufacturers, it’s inevitable that there are going to be many different screen sizes. So, how can you ensure your eLearning course gives users the same experience across each device? Using responsive design to develop your digital courses is one approach that breaks the barriers of screen sizes. Check this infographic for benefits of responsive eLearning design.



![4 Benefits of Responsive E-learning Design [Infographic] 4 Benefits of Responsive E-learning Design [Infographic]](https://blog.commlabindia.com/hs-fs/hubfs/Imported_Blog_Media/responsive-elearning-design-infographic.png?width=670&height=1200&name=responsive-elearning-design-infographic.png)