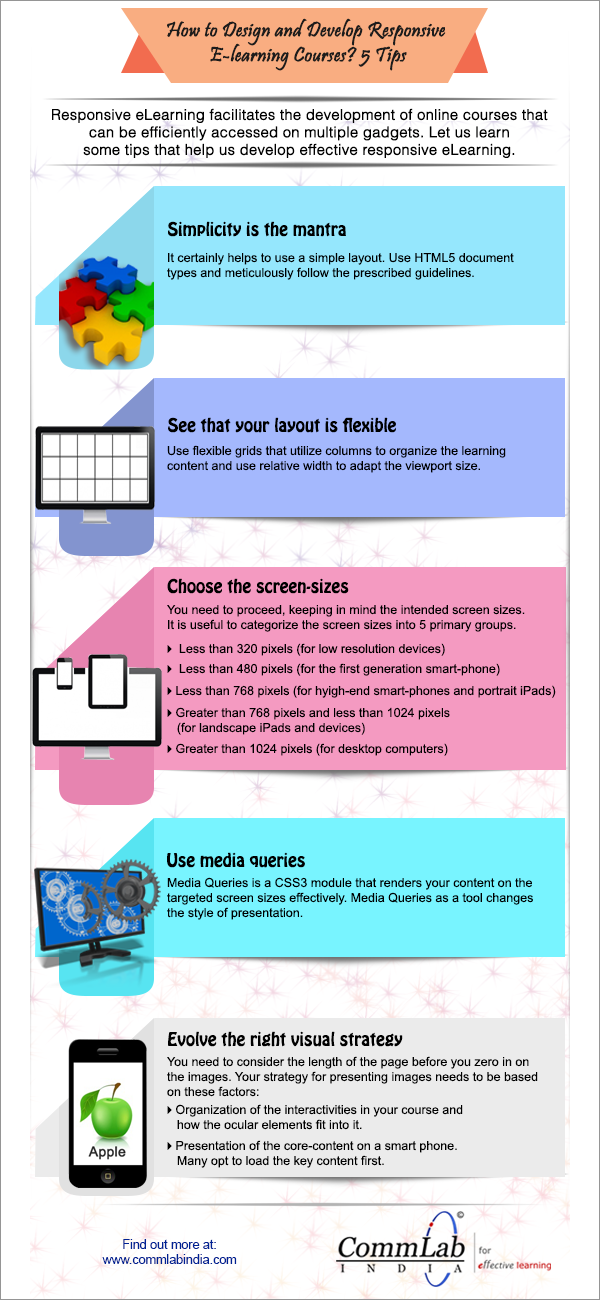
5 Tips to Design And Develop Responsive E-learning Courses – An Infographic
This infographic shares five tips to design and develop responsive eLearning courses.

Imagine a situation where in an eLearning course is assigned to a busy employee. He completes a part of the course during his working hours on his desktop and the remaining unfinished part at home on his tablet. When he is accessing the course on his mobile, he expects the course to function the same way as on desktop. But, Is this possible? Yes, certainly, with responsive eLearning.
But, what is responsive eLearning?
Responsive eLearning facilitates the development of online courses that can be accessed efficiently on multiple devices with varied screen sizes – from desktop computers to smart phones. Here is an info- graphic which shares 5 proven tips to design and develop highly effective responsive eLearning courses.
Hope you find this post interesting. Do share your views.