Unleash the Power of Interactive Videos for eLearning Using Articulate Storyline
This blog explains the importance of interactive videos to improve learner engagement and how to leverage Articulate Storyline to create them.

Video-based learning (VBL) is a great approach to engage learners in online courses. But, most videos facilitate one-way knowledge transfer; you never really know whether your learners are actively learning from them. Then how can you ensure your learners are fully engaged?
Adding interactive elements such as annotations, hyperlinks to other videos or external sites, polls, quiz questions and more to videos makes your learners active and involves them in the learning process. Integrating these elements and developing interactive videos is made easy with Articulate Storyline.
So, let’s check the importance of interactive videos in online learning and the features of Storyline that help include them.
What is an Interactive Video?
Interactive videos (IV) are digital videos that support user interaction. These videos play like usual video files, but include clickable areas, or “hotspots,” that perform the defined action when you click them.
Importance of IVs in eLearning
- Increase learner engagement and retention
- Stimulate higher attention rates
- Provide instant feedback
- Lend a gamified learning experience to videos
- Make videos learner-centric
- Create various learning paths as per a learner’s inputs
Developing Interactive Videos with Storyline
Often times, videos in eLearning are a passive activity. However, with Articulate Storyline, you can quickly add interactivities to your video to enable a more engaging learning experience.
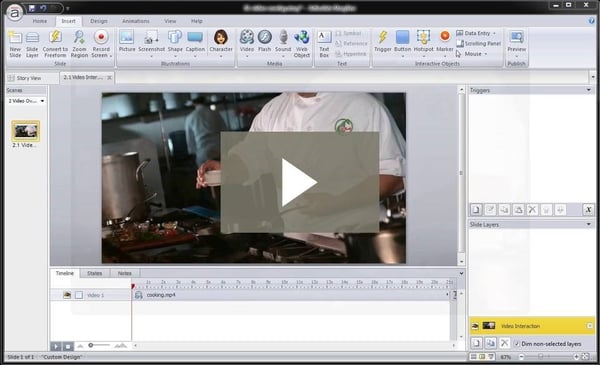
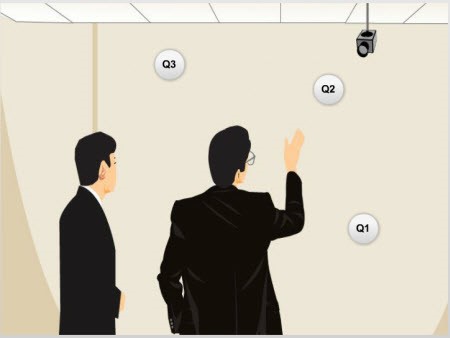
In interactive videos, learners can interact with video; at the given points they can click and learn more about what’s happening in the video.

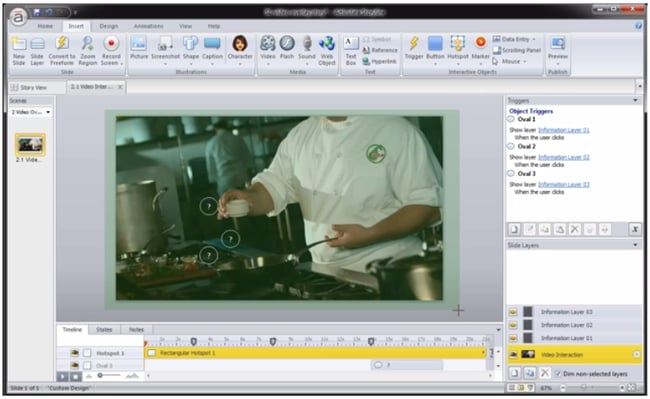
Source: InteractiveVideo01
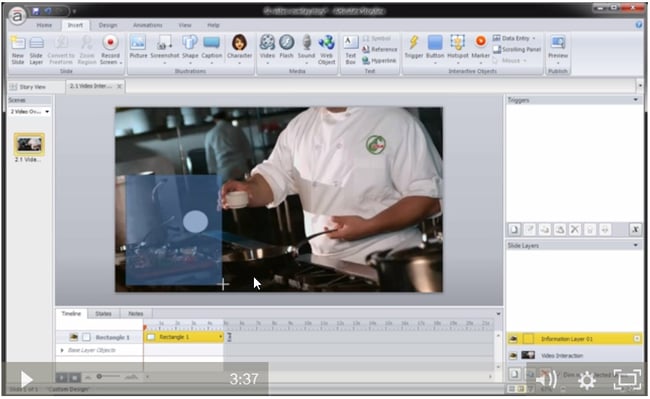
For example, check the above interactive video created in Articulate Storyline. In this, ‘information icons’ appear on the video, learners can click them and as they do so, the video is paused and contextual information is presented. Learners can read the information and when they are done, the video plays again. Other information icons appear on the screen at the set time and duration.
All these dynamics can be created using Articulate Storyline and it’s fun and easier than you think. Let’s have a look at that.
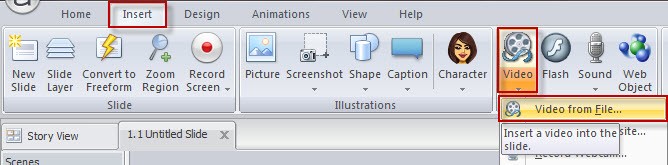
1. First, you need to import the video that you wish to make interactive, to Articulate Storyline.

2. Then insert the information icons on the video for learners to interact. Select the play head and note where the information icons are to appear on the timeline.

For example, if you want one information icon at three seconds, then insert a cue point there on the video timeline. Here in the video, three cue points are inserted. So, three information icons can be inserted in three places and they come at three different times.
For this, you need to create different icons on the screen. When you click these icons, information should appear, for this, you need to create corresponding slide layers.
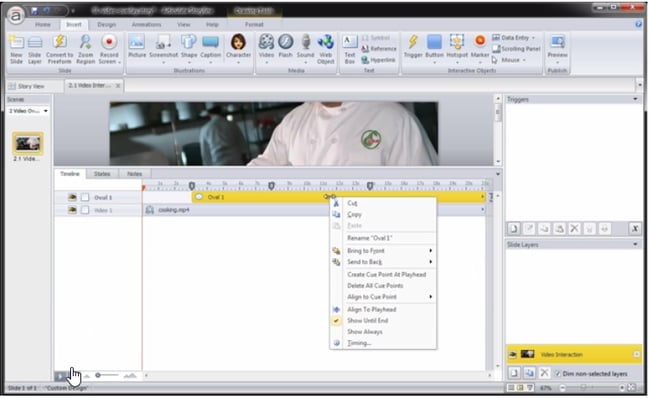
3. To insert an information icon between cue points, right-click the item in the timeline and deselect the option ‘show until the end’. This setting will allow the first information icon to disappear before the second information icon appears on the screen.

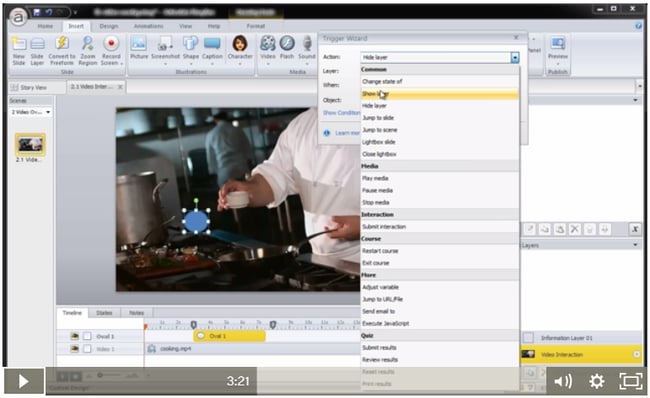
4. When your learners click the icons, to show the information, you have to create corresponding slide layers. Assign triggers to those icons in the base layer to perform the given actions.

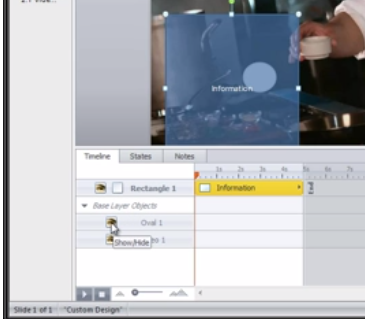
5. To show contextual information, insert a background from shapes and do the necessary formatting.

6. To hide the information icon when the contextual information appears on the screen, go to the layer timeline; there you will have base layer objects, from them deselect the information icon/oval.

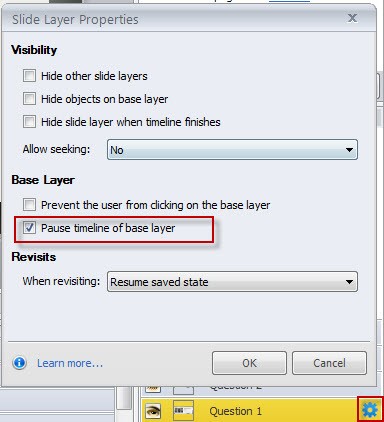
7. When the learner clicks the information icon, to pause the video, in information layer, go to Properties, and select the option ‘Pause timeline of base layer’.

8. Once you’ve finished one information icon, the corresponding information layer, and the related triggered actions, you can replicate the same for any number of icons and layers.
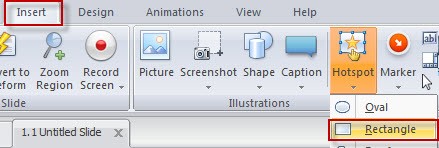
9. If you click anywhere on the video, play/pause reaction is natural. To avoid this, add a rectangle that covers the whole video using a hotspot. Ensure it appears underneath the icons, over the video. Thus, this works as a protective layer.


10. Similarly, you can create interactive video quizzes to give a dynamic assessment experience in online learning.
Make your learners alive, alert, awake, and enthusiastic with interactive videos. Create active learning experience with interactive videos for your learners and make it possible by leveraging Articulate Storyline.